The Problem
Most people write WordPress posts visually. That is, they don’t write directly between HTML paragraph code tags. They use WordPress’s graphical editor. And while graphical editors make post writing very easy, they’re not without fault.
One fault that I experienced this afternoon on a post that I was updating was while trying to insert an image between items in an ordered list (an ordered list in HTML is numbered while an unordered list is bulleted).
Every time you hit the enter button to go to a new line you end up getting another sequential number for your list. I didn’t want a number beside my picture. The image was supposed to be a supporting element for the list item above it. After the image, I wanted the current list to continue. But when you insert a new block (I’m using the new Gutenberg editor) without it being a member of the list, the next item in the list resets to number 1.
I tried playing around with the editor to see if I could somehow get the image to insert inline and not mess up the list. I couldn’t do it. Now, if someone knows of a way to do this graphically, I’d appreciate it if you would tell me. But since I couldn’t figure it out I had to take drastic measures and edit the HTML.
The Solution
To fix the problem you just have to do a little copy and paste work with some HTML code. It’s really not hard at all and I’ll walk you through exactly what to do.
- Add the image you want to insert to a new block at the end of your post.
- Highlight the block by clicking somewhere inside of it. Click the More Options button at the top of the page and select Edit as HTML. The code will be contained between figure tags.
- Copy the opening and closing figure tags and everything in between them.
- Click somewhere in the block containing the list that you want to insert the image into. Then click the More Options button as you did in step two and select Edit as HTML again.
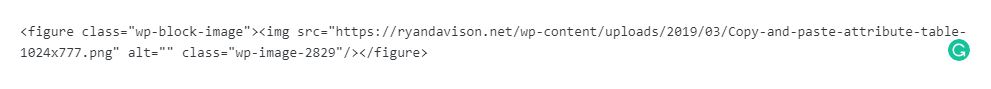
- Find the <li> and </li> tags that start and end the list item you want to insert the image after. Paste the figure block of code that you copied earlier right in front of the closing </li> tag. It should look something like the image below.

- Click on the More Options button one more time and select Edit Visually.
If you follow the above steps you should see your image(s) inserted in your list between items. I used this same technique to insert the images in the list for this post.